GAS(Google Apps Script) はGoogleによって開発されたJavaScriptプラットフォームのことで,活用することで,GmailやGoogleスプレッドシートの作業を自動化したり,ウェブアプリを開発したりすることができます.
こちらの記事でGASでできることをまとめているので,「GASって何?」という方は是非ご覧ください.
この記事では, GAS の始め方と使い方について簡単に解説してきたいと思います.
必要なもの
GASを使うために必要なものはPCとGoogleアカウントです.
また,この記事では,個人向けのGoogleアカウント(メールアドレスの最後が@gmail.com )を使用している前提で進めていきます.
ブラウザは基本的には何を使っても問題ないと思いますが,GoogleのサービスなのでChromeを使用することをおすすめします.
GASの始め方
GASの始め方は大きく分けて2つです.
- コンテナバインドスクリプト
- スタンドアロンスクリプト
コンテナバインドスクリプト
1つ目の始め方は,コンテナバインド型です.こちらは,
- Googleスプレッドシート
- Googleドキュメント
- Googleスライド
- Googleフォーム
にGASを紐づけて使用する方法です.
詳しくは,英語ですが公式のサイトを参考にしてみてください.

基本的にどれでも始め方は同じなので,今回は Googleスプレッドシート に紐づける場合の始め方を順に説明していきます.
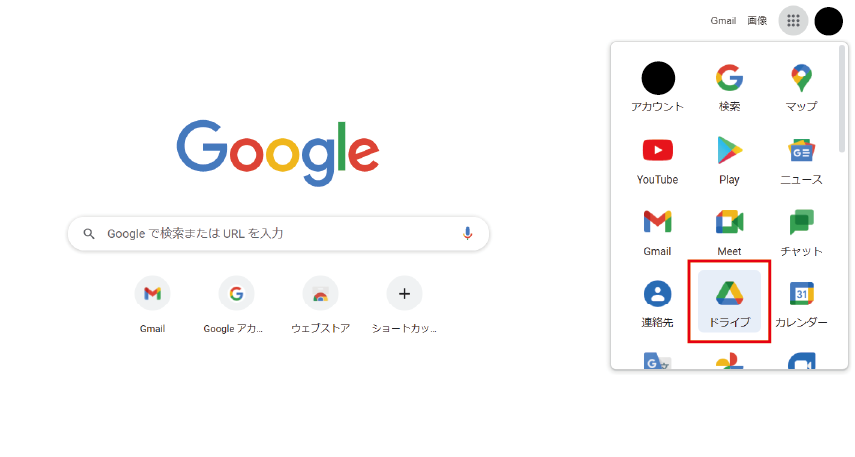
Googleドライブを開く
まずは,ご自分のGoogleアカウントにログインし,Googleドライブを開きます.

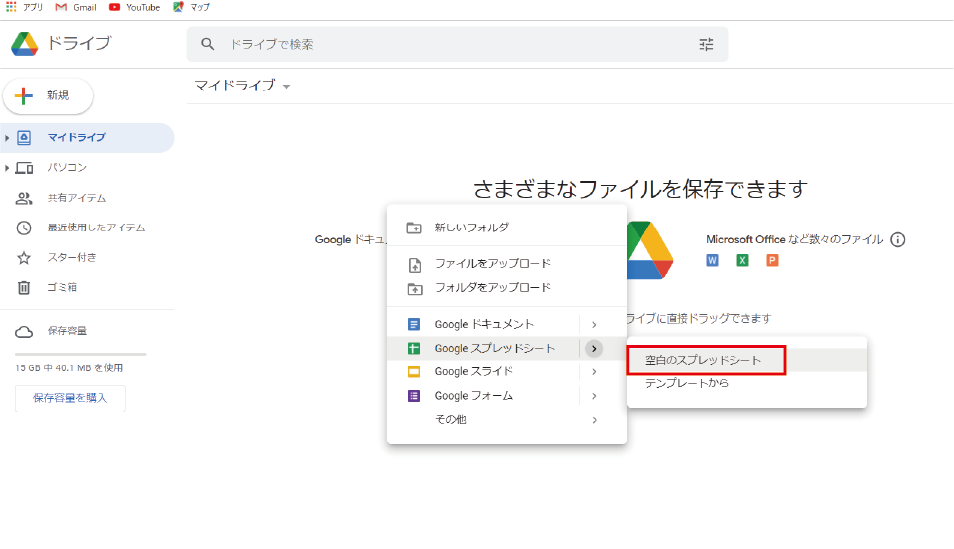
マイドライブからGoogleスプレッドシートを開く
Googleドライブのマイドライブで右クリックし,空白のスプレッドシートを開きます.

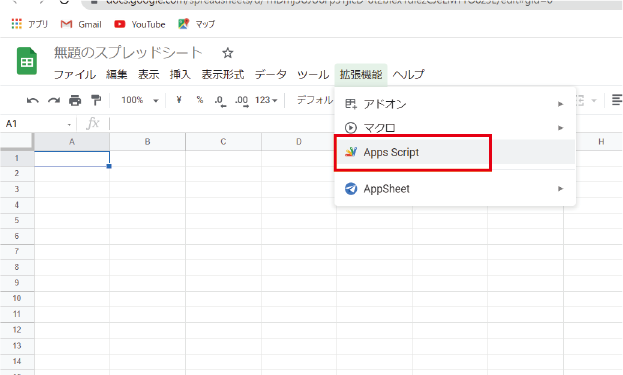
Apps Scriptを開く
メニューにある「拡張機能」のApps Scriptを開きます.

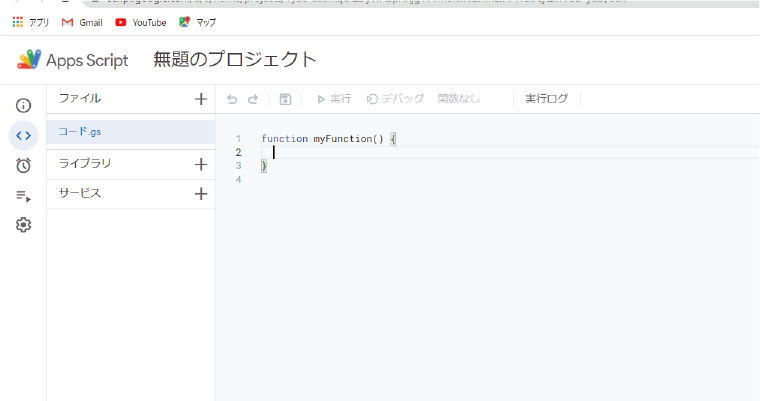
GASの画面が出てきます.ここにソースコードを書いていきます.

スタンドアロンスクリプト
スタンドアロン型はGoogleスプレッドシートやドキュメントシートに紐づけずに使用する方法です.
IDやURLを指定することで,後から紐づけることも可能です.
詳しくはこちらも公式サイトを参考にしてみてください.

スタンドアロン型もGoogleドライブから始めることができます.
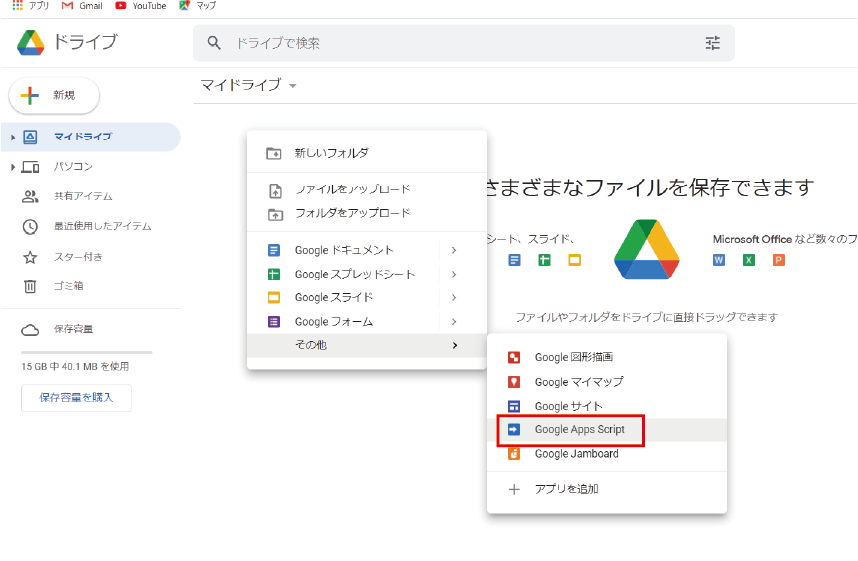
マイドライブからGoogle Apps Scriptを開く
コンテナバインド型と同様に,Googleにログインした後,Googleドライブのマイドライブで右クリックし,「その他」からGoogle Apps Scriptを開きます.

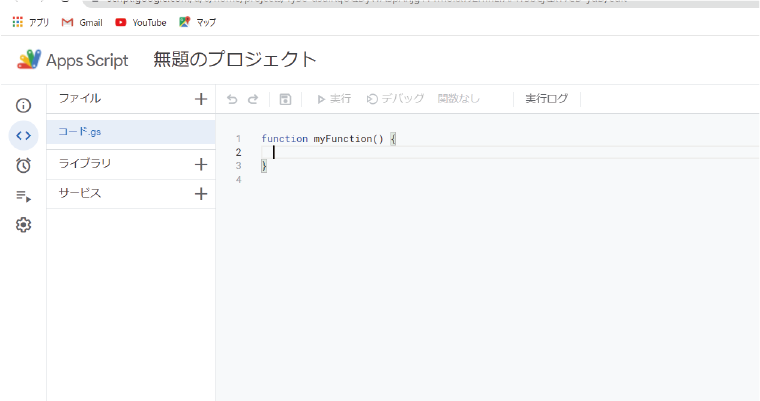
GASの画面が出てきます .

実際にソースコードを書いてみよう
それでは,実際にソースコードを書いて実行します.
今回は,コンテナバインド型でGoogleスプレッドシートからGASを開いた場合で実行してみます.
まずは簡単に,スプレッドシートに「こんにちは」と表示させてみましょう.
Googleスプレッドシート に文字を表示する
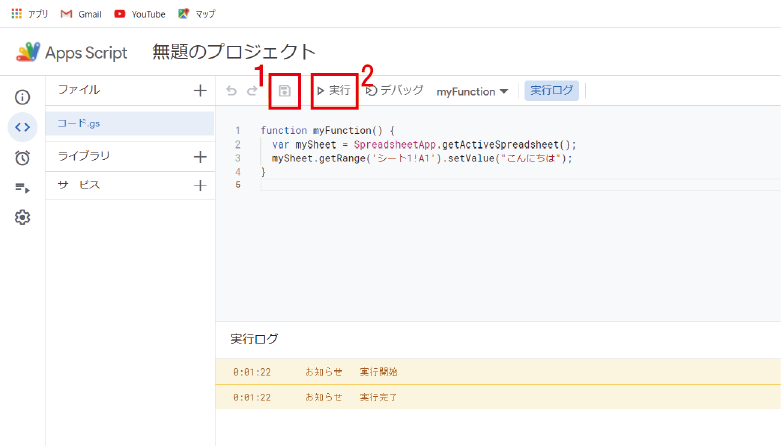
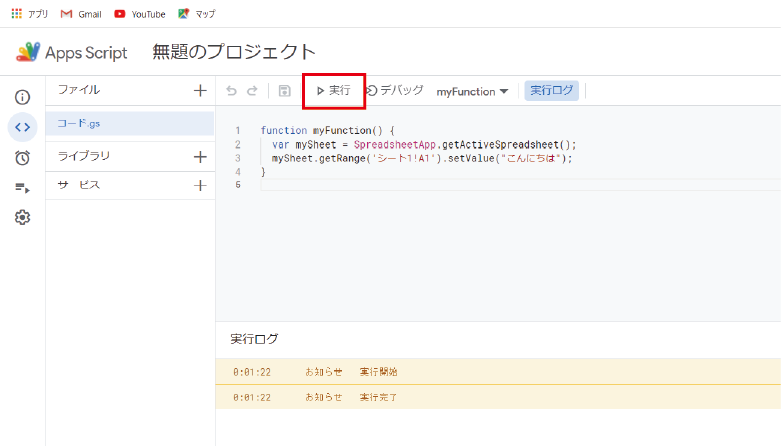
先ほど,Googleスプレッドシートから開いた,GASの関数「myFunction」の中にこちらの2行をコピーして追加します.
function myFunction() {
var mySheet = SpreadsheetApp.getActiveSpreadsheet();
mySheet.getRange('シート1!A1').setValue("こんにちは");
}追加できたら,「1.プロジェクトを保存」して,「 2. 実行」を押します.

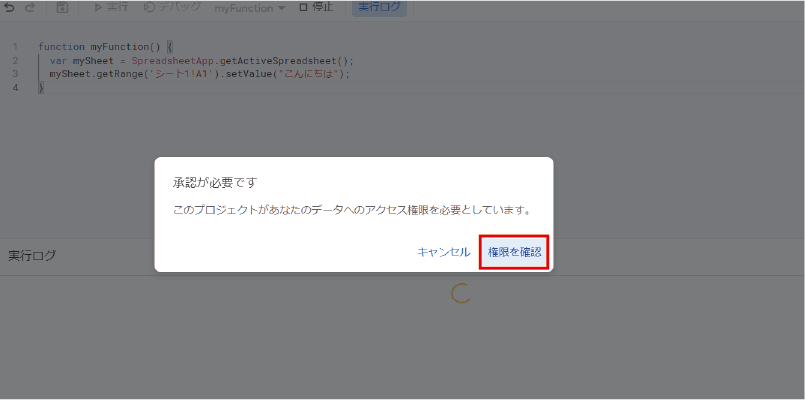
初めて実行する際は,承認が必要なのでこのような画面が出てきます.
承認しないと実行できないので,「権限を承認」をクリックします.

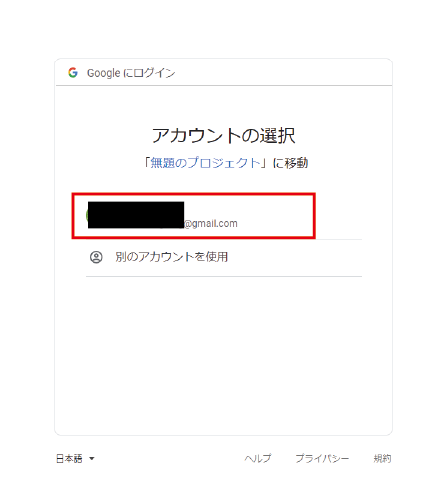
クリックするとこのような画面が出るので,使用しているGoogleアカウントを選びます.

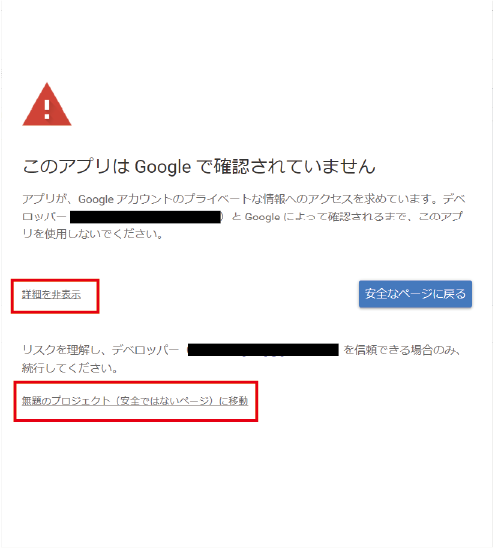
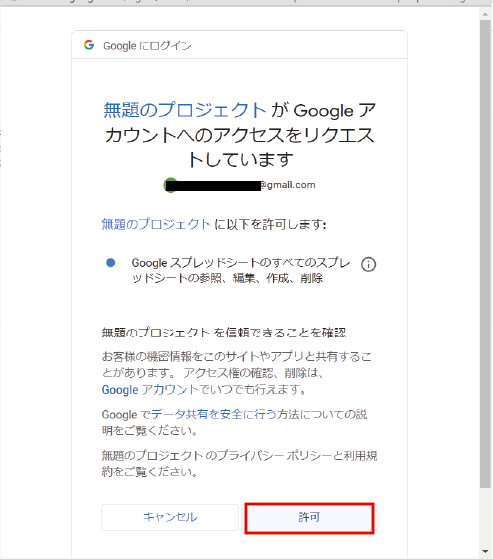
すると,このような画面が表示されるので,「詳細を表示」をクリックし,「無題のプロジェクトに移動」をクリックします.

プライバシーポリシーと利用規約を読み,問題がなければ「許可」をクリックします.

先ほどの画面に戻るので,もう一度実行ボタンを押します.
すると,このように実行ログが出ます.

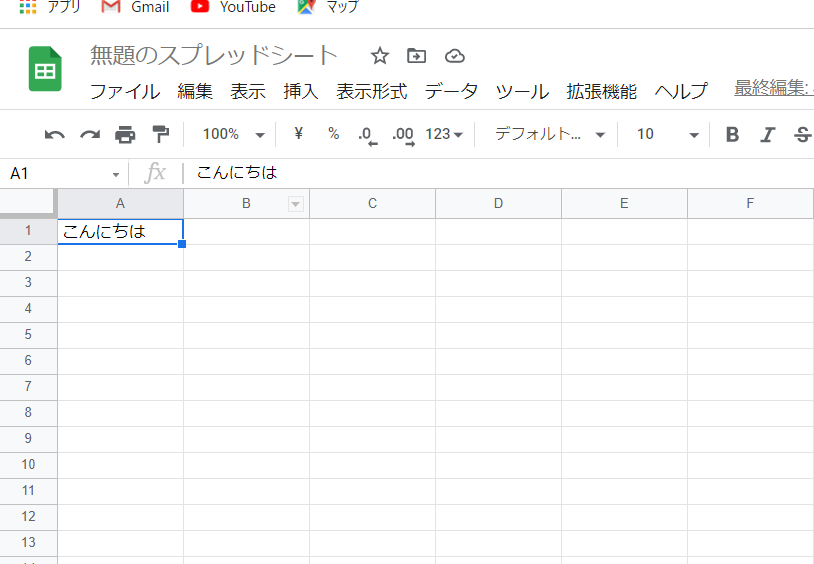
スプレッドシートに戻り確認してみて,左上に「こんにちは」と出ていると成功です.

まとめ
今回は,GAS(Google Apps Script)の始め方と使い方について簡単に解説しました.
何をするかに合わせて,コンテナバインド型とスタンドアロン型をうまく使い分けてみてください!