Googleスプレッドシートはデータの可視化にとても便利で,様々な種類のグラフが作成可能です.
普通は,メニューバーにある「挿入」からグラフを作成すると思いますが,Google Apps Scriptを使って,グラフを作成・変更することも可能です.
この記事では,Google Apps Scriptでグラフを作成・変更する方法を解説します.
スプレッドシートからGASを開く
この記事では,スプレッドシートからGoogle Apps Scriptを開く場合を想定しています.
スプレッドシートからGASを開く方法が分からない場合は,こちらを記事を参考にしてください.
グラフの作成
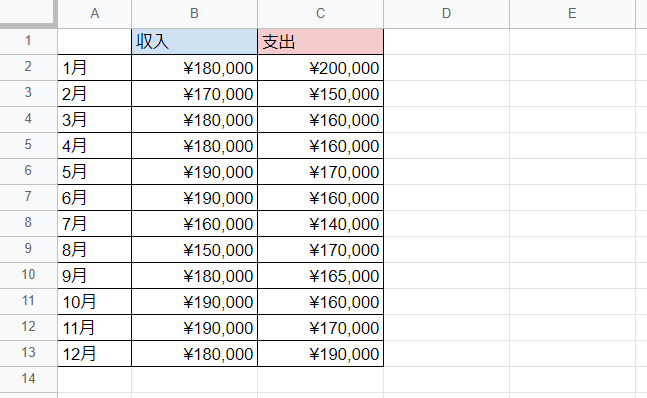
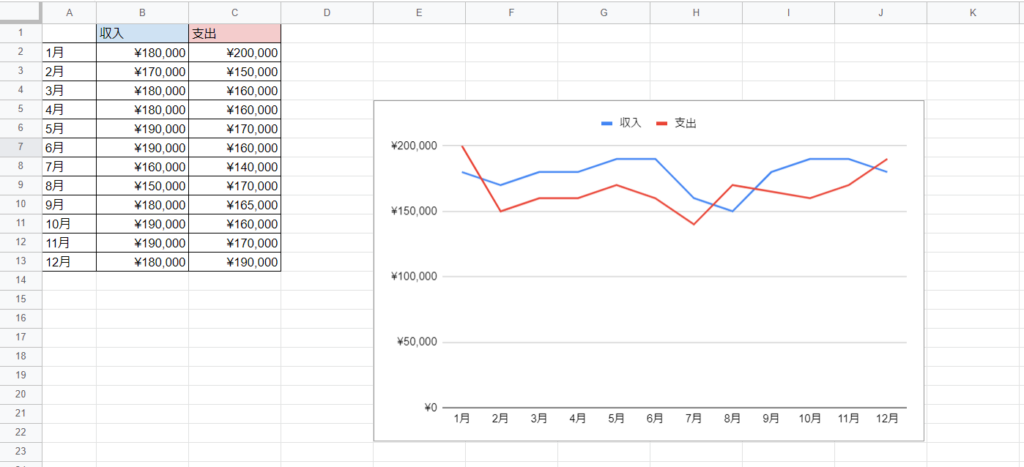
今回は,以下のようなデータを使用します.

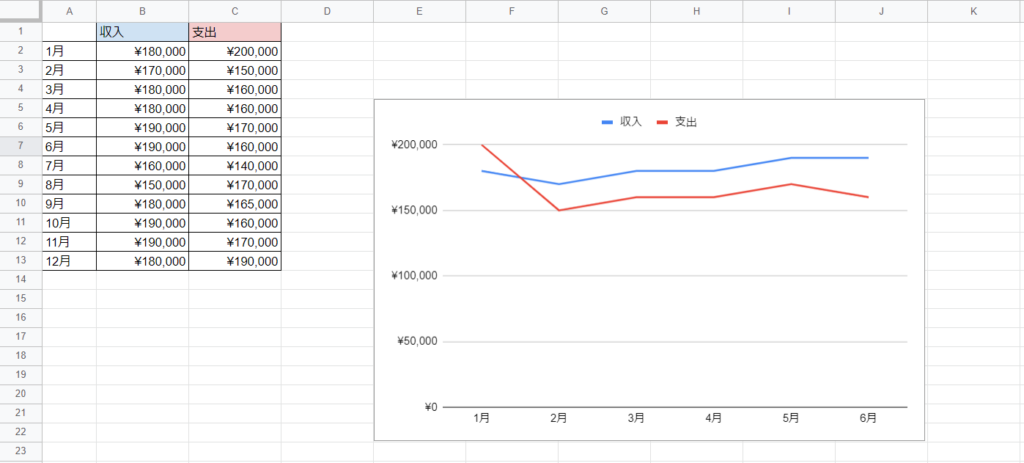
まずは6月までのデータを使用し,折れ線グラフを作成します.
6月までのデータなのでセル範囲を「A1:C7」と指定します.
以下の関数を実行することで,折れ線グラフを作成できます.
function createChart() {
// アクティブなシートを取得
var sheet = SpreadsheetApp.getActiveSheet();
// 使用するデータのセル範囲を取得
var range = sheet.getRange("A1:C7");
// チャートを作成
var chart = sheet.newChart()
.setChartType(Charts.ChartType.LINE) // チャートの種類を設定
.addRange(range) // 使用するデータの範囲を追加
.setNumHeaders(1) // ヘッダーとして扱う行・列の数
.setPosition(5, 5, 0, 0) // 表示位置を設定
.build(); // チャートを作成
// シートにチャートを挿入
sheet.insertChart(chart);
}
今回は,折れ線グラフを作成しましたが,「setChartType()」メソッドでチャートの種類を変更できます.
チャートの種類に関しては,こちらのページで確認できます.

Enum ChartType | Apps Script | Google for Developers
グラフの変更

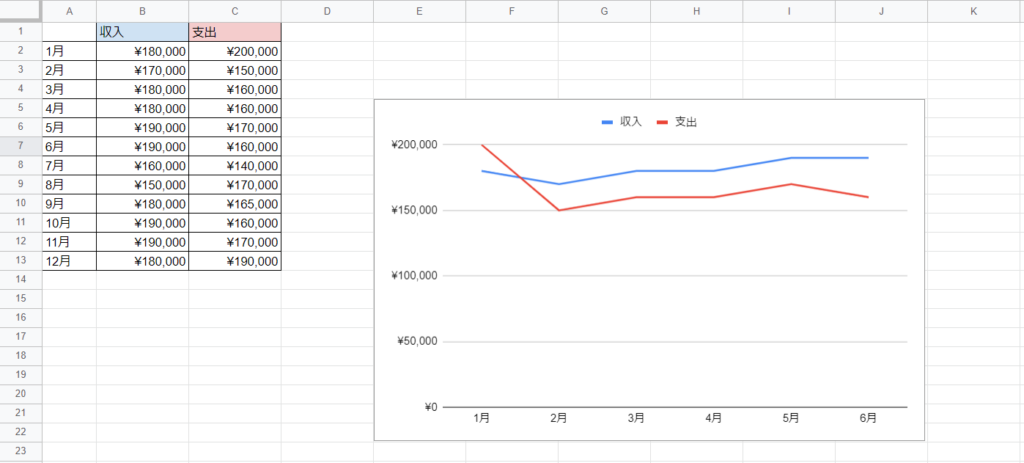
先ほど作成した6月までの折れ線グラフを12月までの折れ線グラフに変更します.
12月までのデータなのでセル範囲を「A1:C13」と指定します.
以下の関数を実行することで,折れ線グラフの変更が可能です.
function changeChart() {
// アクティブなシートを取得
var sheet = SpreadsheetApp.getActiveSheet();
// 使用するデータのセル範囲を取得
var range = sheet.getRange("A1:C13");
// スプレッドシート上のチャートを取得
var chart = sheet.getCharts()[0];
// チャートを変更
var newChart = chart.modify()
.clearRanges() // 範囲を削除
.setChartType(Charts.ChartType.LINE) // チャートの種類を設定
.addRange(range) // 使用するデータの範囲を追加
.setNumHeaders(1) // ヘッダーとして扱う行・列の数
.build(); // チャートを作成
// シートにチャートを挿入
sheet.updateChart(newChart);
}
まとめ
今回は,Google Apps Scriptでグラフを作成・変更する方法を解説しました.
詳細は公式リファレンスをご確認ください.

Class EmbeddedChartBuilder | Apps Script | Google for Developers